If you have ever tried to modify precompiled android application, then you might be familiar with APKTool. APKTool is one of the most commonly used application to decompile and recompile android apk.
But there is a drawback with this APKTool. You can only decompile or recompile your apk, but you cannot edit the content, more specifically the source code. Generally the whole source code is compiled in .smali files and to edit that files you have to rely on some other compiler, decompiler and editor like Notepad++.
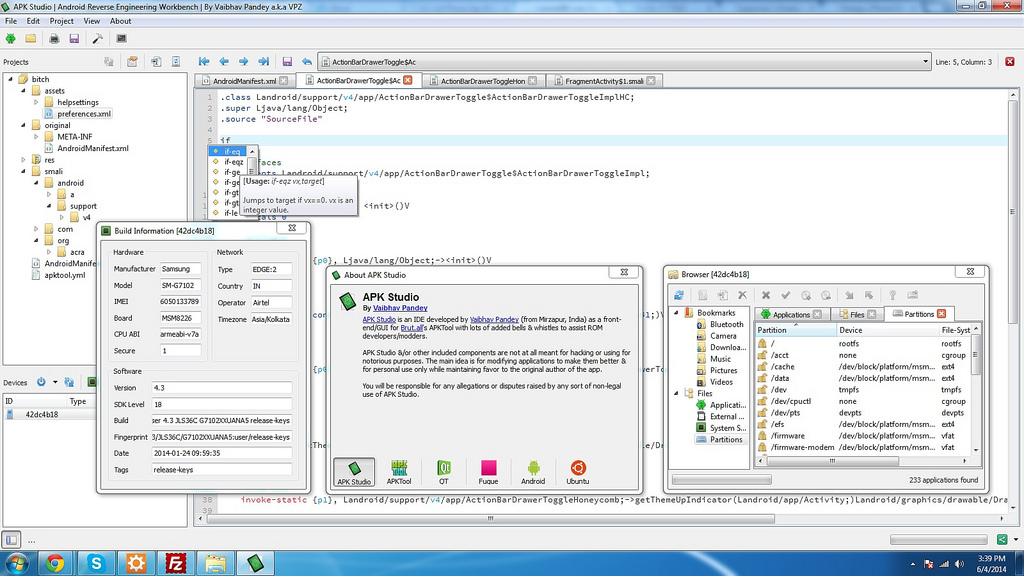
To combine all this things together and to make development easy, an XDA user, Vaibhav, created APK Studio.

As the name suggest, the APK Studio allows you to decompile, edit and recompile apk files right from one single app. This IDE looks quite similar to Netbeans IDE and has a lot of features to explore.
You can download this IDE from codeplex or XDA.
(Image credit: XDA)